With billions of websites in operation today, there are never-ending ways to interpret data and metrics. Which leads to the question, what are the most important website metrics?
Depending on your goals , the most important metrics will shift. There is no specific one-size-fits-all when it comes to measuring the success of website performance. . In this article we will cover what we believe are some of the most important metrics and relevant dimensions you should be measuring and monitoring. However, we’ve also written about ‘the most important SEO metrics’ & ‘the most important PPC metrics’ if you would like to know more about those specifically.
10 important metrics for your website
1. Number of visitors
Starting with probably the most obvious metric, your website traffic, most notably the total number of people visiting your website. Of course, before launching your website you will have done a lot of prep, wireframes, designs, quality assurance and so on, but until your site is live you won't know how many visits you’re going to get (this is also dependent on many other factors too), or how many visits you will need to hit your targets, etc.

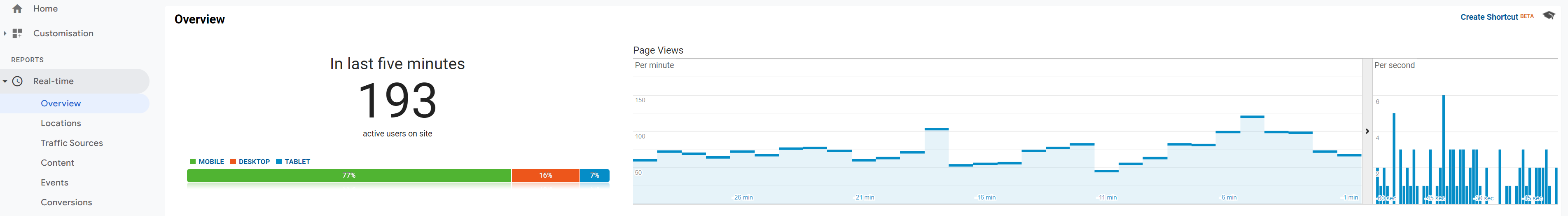
Image source: Google Analytics real-time report

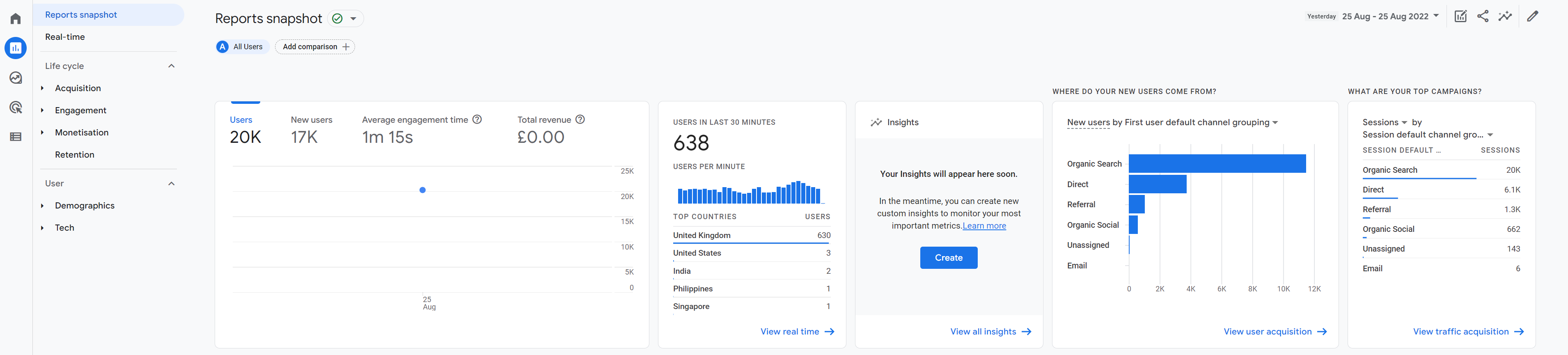
Image source: GA4 snapshot
Measuring traffic is important for so many reasons and identifying the different types can aid decision-making. Discover what is and isn't 'good traffic', are users new unique visits or are they returning, which traffic is converting and which is bouncing?
There are many platforms which can help you track and understand your traffic. Most website CMS platforms provide some data insights, however the leading platform is Google Analytics. You can create an analytics profile for free and begin tracking website data straight away.
Number of visitors will be an ever changing metric and tracking that number can be key in understanding how your website is performing. Over time you can begin to establish seasonality you might not have been aware of.
Sharp increases and decreases in numbers of visitors could be because a new marketing campaign has started, or maybe some sort of penalisation from Google where pages have been deindexed. Keeping track of website traffic can highlight these things at a top level.
There are many different types of website visitors you can track. Dimensions such as demographics, countries or cities, or the operating system they are using when viewing your website, can all form secondary or tertiary layers of analysis which fall under website visitor information.
Another data set to understand alongside metrics is dimensions. Metrics are always values (to help you measure), whilst dimensions are attributes that describe something (and are non-numerical). Traffic sources, devices and the aforementioned types of web visitors, are all dimensions that can help you understand your website traffic further, adding context to what you’re measuring.
Traffic sources
So you are getting visitors to your site now - great job! But where are they coming from?
Traffic sources will tell you just that. Depending on the platform you are using, traffic sources could be highlighted in different ways.
For example, tools like Google Analytics will give you source and medium information (source should tell you where users were before seeing your content, e.g. platforms/sites like Google or Facebook etc. Medium should identify how users arrived at your content, such as ‘organic’ (organic search link) or ‘cpc’ (paid ad click)).
There are many different traffic sources and again, depending on any marketing activity you might be running, will explain the different peaks and troughs of traffic sources.
Running a paid Facebook campaign will most likely mean you see more traffic coming from the source/medium of ‘Facebook/cpc.’ To get this level of detail you may have to configure your external links to communicate in this way, for example Google Analytics uses utm_parameters.

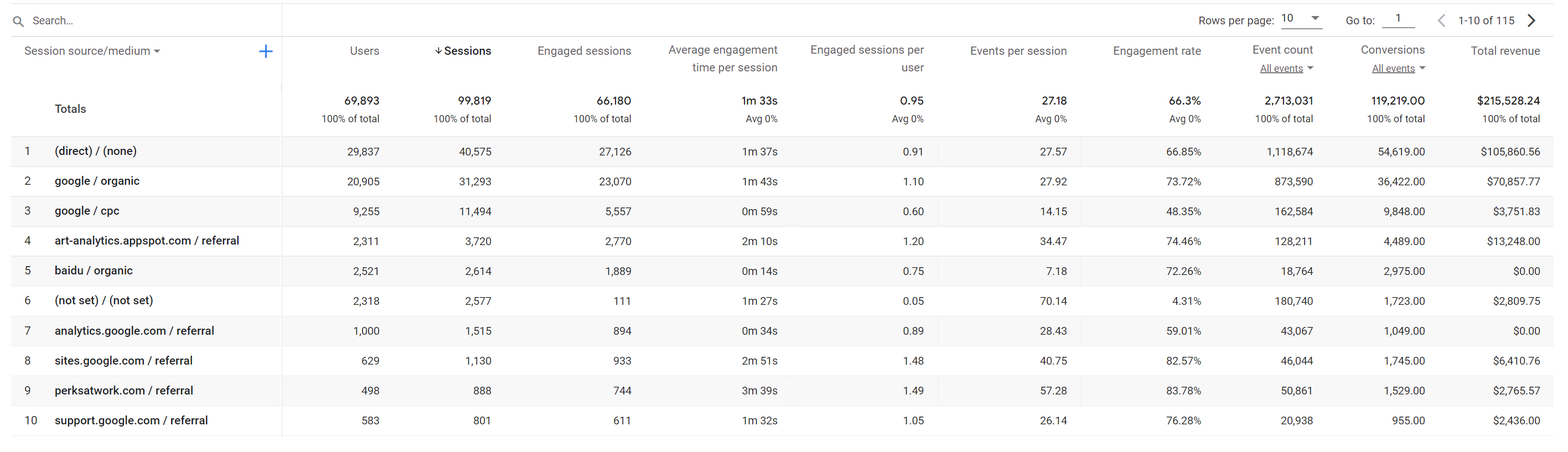
Image source: GA4 traffic acquisition
So while source is where the traffic is coming from and medium is how they got there, you will find there are many variants of sources and mediums, which include:
- Organic - Traffic arriving on your site from organic search engine results
- CPC - Traffic arriving from a paid campaign, such as Google Ads or Paid twitter ads
- Social - Traffic arriving from a social media site
- Email - A link clicked from an email
- Referral - A link clicked from another website
- None - This is direct traffic, someone typing in your web address directly into the browser, or a badly tracked link that hasn’t contained the source/medium of its origin
Devices
Device usage is something that you should be aware of as an important dimension. You will also most likely be aware that mobile usage is increasing consistently, and has been for years, with approximately 60% of all internet traffic coming from a mobile device.
So the most obvious question is ‘does your website work on mobile?’ Nowadays this means more than ‘does it look good on mobile?’ Highlighted later in this blog is Core Web Vitals. Not to spoil anything, but these metrics are very important as they form part of Google’s page experience update, which focused on mobile web page experience.

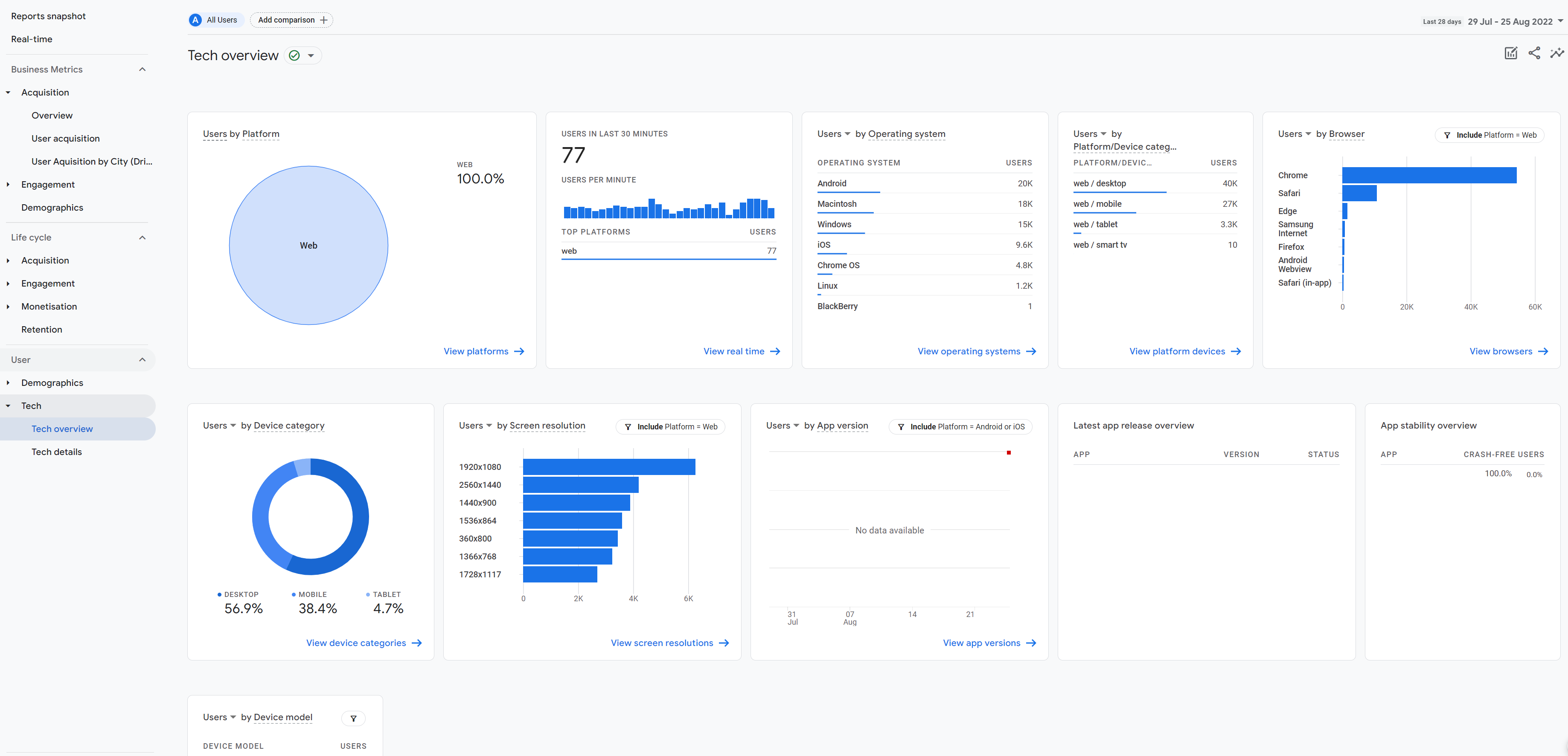
Image source: GA4 tech overview
Understanding and analysing which devices view your website, like most of the data sets in this list, when combined with other metrics help to make more sense.
Review devices used, along with things like pages per session, or average time on page, or even conversions and conversion rate. This will give you a better idea of how effective your mobile experience is for a user.
2. Pageviews (unique pageviews)
Pageviews are the number of times a particular page has been seen by a visitor on your website. Everytime this page is loaded, this will count as a pageview. A single user could be responsible for multiple views of the same page (this can be analysed further by digging into unique page views).
Generally, more page views would mean more awareness of your brand or particular page, indicating your marketing is doing its job. However, there could also be cause for concern. If a single page is triggering huge numbers of pageviews. Is the page loading correctly and quickly? A user could be hitting refresh multiple times due to it loading slowly or not at all!
Another layer to understand regarding pageviews is unique pageviews. So while pageviews will count the total number of times a page was loaded, no matter who was loading it, unique pageviews are more granular and the calculation takes a session into account. For example, if a user loads a page 10 times in their session, this will only register as 1 unique pageview.
3. Pages per session
Pages per session measures how many pages a user visits from a single session on your website. Viewed on its own, this is another metric that gives some, if not all information. Yes, it would seem positive if a user is visiting multiple pages on your website, but you might also want to consider the amount of time they are spending on each page and which pages they are navigating to.
4. Average session duration and time on page
Following on from pages per session, you can dive into average session duration and average time on page. Average session duration will indicate how long a user is staying on your site overall. Again, a user spending a long time on your site will generally be considered a good thing and might indicate they are engaged with the content.
From here, you can then discover the average time spent on an individual page. For example, if someone lands on a lengthy blog , you can see if users are spending 10 minutes on the page, time enough to read the content. This can highlight if users are engaged with this particular page or whether there is a problem that you need to investigate.
5. Bounce rate
Maybe a controversial metric to those in the industry, but I'll explain why it’s still important to measure.
Bounce rate seems to be a metric that carries a lot of weight, or seemingly used to. It also carries a lot of negative connotations, but should it?
Bounce rate is currently defined as ‘the percentage of single-page sessions in which there was no interaction with the page. You should also only evaluate bounce rate against landing pages.’ If you’re already using GA4, bounce rate is defined as the percentage of sessions that do not become ‘engaged sessions’.
So, for example, if the ‘contact us’ page is the landing page a user arrives on, then on this page they find your contact number and give you a call. They then close the web page having found what they wanted. This is classed as a bounce, because they have not viewed a secondary page or interacted with the page (in a way that can be tracked).
Blog articles are also notorious for high (70%+) bounce rates because people want to read the article (having found it via an organic search, social link or email insert) but they aren’t interested in discovering other articles from the same publisher or author at that moment. So they read, then leave. Seems sensible enough.
These two examples are a very basic view of why high bounce rate shouldn’t necessarily be seen as a negative metric, but are valid ones.
Now, bounce rate can be insightful. If over time you are seeing landing pages which have historically had a good (low) bounce rate starting to increase, the content on that page might need to be updated; the way the page is structured might need revisiting; or are the CTA’s on the page still working?
There are many factors that can affect bounce rate and it has to do with how you track interactions. It would be a good idea to get an understanding of average bounce rates from different industries, something to use as a benchmark to understand if you should be concerned about yours.
Semrush states that anything between 41% and 55% is an average bounce rate. Is yours higher than this?
6. Engagement rate
I briefly mentioned GA4 (Google Analytics 4) earlier, and this metric is very much a GA4 based metric. So if you're thinking, ‘what is GA4?’ don’t worry, it’s just the dawn of a new era of analytics!
Google defines engagement rate as ‘the number of engaged sessions divided by the total number of sessions’. So what is an engaged session you ask? Well Google has given us that too. ‘An engaged session is a session lasting longer than 10 seconds, with a conversion event being triggered, or visiting more than 1 page’.
You can think of engagement rate as the antithesis of bounce rate. Bounce rate, as mentioned earlier, is someone landing on and then leaving your site without doing anything.
Engagement rate itself is a little more indepth, as it takes into consideration both time on page and (event) conversions before giving you your engagement rate. Keep an eye on your engagement rate and how this performs over time, this could help understand which pages engage users and which don't.
7. Exit rate
Exit rate is the percentage of exits (jumping off point from your website) from a page. Exit rate is calculated by the number of people who exit a website page compared to the total number of views that page received.
When diving into the detail, exit rate analysis can begin to show you potential content or page issues. Are the highest exit rates on the pages you would expect a user to exit on?
If you have an ecommerce website, it would be expected for a user to complete a purchase and then potentially leave your site on the thank you page, or purchase complete page. This is the end of the user journey to some extent.
If you notice a particular page with a high exit rate where you wouldn't expect it, it would be worth auditing the page. Users could be exiting it if it takes too long to load or is broken completely.
8. Event counts
Within Google Analytics, you can set up goals and events. Goals tend to be your key performance indicators (KPIs). A goal can be anything you consider a priority, whether that be a purchase, a newsletter sign up, or a form submission for example, goals will be something you rely on to measure success. Often they will become your conversion metric.
Events are slightly different, while there can be some crossover between the two. Events tend to show how a user is interacting with your site and allow for more flexibility, while a goal has to be a destination, duration or based on an event.
An event itself can be as simple as a button click, time spent on a page, scroll depth or a file download.
Goals can give you a view of the bottom line, events can give further insight into how users are interacting with your site.
9. Conversion rate
For most websites, conversions are the name of the game. Whether that be a purchase, a form submission, an account creation, app download or newsletter sign up, tracking conversions should be on every business owner’s mind.
Tracking conversions is the bread and butter of most sites, but conversion rate is vitally important. Conversion rate tells you the percentage of visitors that complete a conversion on your website. If you have targets on the number of conversions, plus you know how many users visit your site, then you can work out the conversion rate you need to hit your targets.
Getting 100 conversions a day might be great, but if your conversion rate is low, then there could be room for improvement.
That improvement could be needed in many places. Is the journey through the purchase process an easy and enjoyable one for the user? Is the user experience up to scratch across the site? There are lots and lots of variables that could improve conversion rate. You might want to consider some conversion rate optimisation (CRO).
10. Core Web Vitals / page speed
Though not technically a metric, more a set of metrics which tie in more specifically to page speed, load times and visual stability of a webpage. We think Core Web Vitals is something you should definitely take into consideration. Google now takes a mobile first approach when it comes to crawling and indexing web pages.
Google began rolling out its page experience update last year for mobile and is now steadily rolling out the update for desktop.
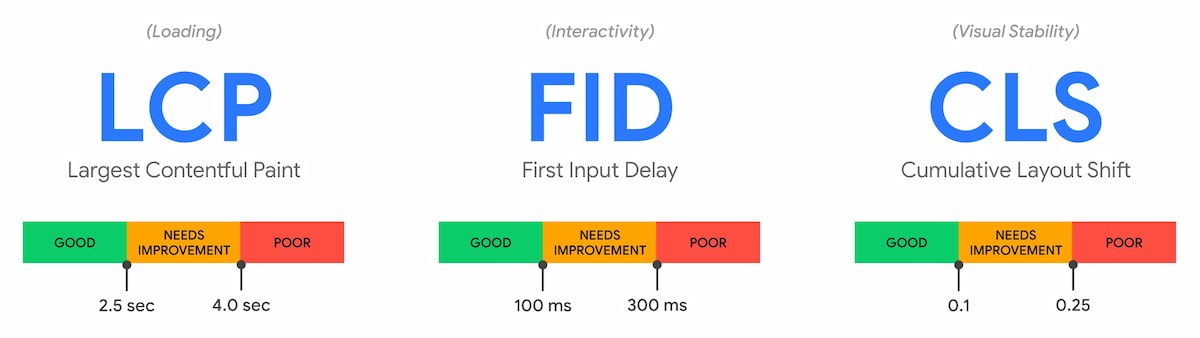
Core Web Vitals focus on 3 key areas:

Largest Contentful Paint (LCP) - This measures loading performance of the site/pages
First Input Delay (FID) - This measures interactivity
Cumulative Layout Shift (CLS) - This measures visual stability (i.e., whether or not the page jumps around as the user scrolls through the content).
You can review your core web vitals report in search console or read more about how to audit your core web vitals.
Final thoughts
So these are just some, and we stress, 'just some' metrics that are important for a website. As highlighted in this article, while these metrics can give you some insight into how your website is performing, viewing a metric in isolation will not necessarily give you the complete picture.
The main takeaway is to continually monitor your website metrics, they will change on a daily basis, but understanding them and the nuances each provides, can help you make informed decisions to hit your business objectives.
If you would like more insights on your website metrics, here at Adido, we have a team of experts with extensive knowledge in PPC, SEO & digital marketing strategy, who keep their finger on the pulse of the ever changing digital world and would be happy to impart their wisdom.




