I'm often asked why we choose to build websites with MODX.
Plenty of prospective projects come our way with stakeholders looking for a Wordpress, Joomla or Drupal-based solution. We've seen plenty of website implementations throughout our 10 years, as well having a huge portfolio of our own, so we've been able to build up a wide understanding of what to look for (and what to avoid) when building and delivering a CMS-driven website. It's what we do.
More often than not websites are there to deliver a core business function, with bespoke requirements and a great looking design - and we need a platform that best accommodates differing requirements across a number of industries and sectors; a CMS that expects to adapt, in a way that makes sense to the user, and not ballooned with incompatible modules, inconsistent user-interfaces or hacky work-arounds.
From a developers point of view a CMS needs to be scalable, extensible and reliable. From a client's point of view it needs to be easy to edit content, easy to manage business data, and secure. We'll take a few moments here to discuss why Adido selected MODX as their open source CMS of choice, and why you might want to consider it for your next project.
Creative freedom

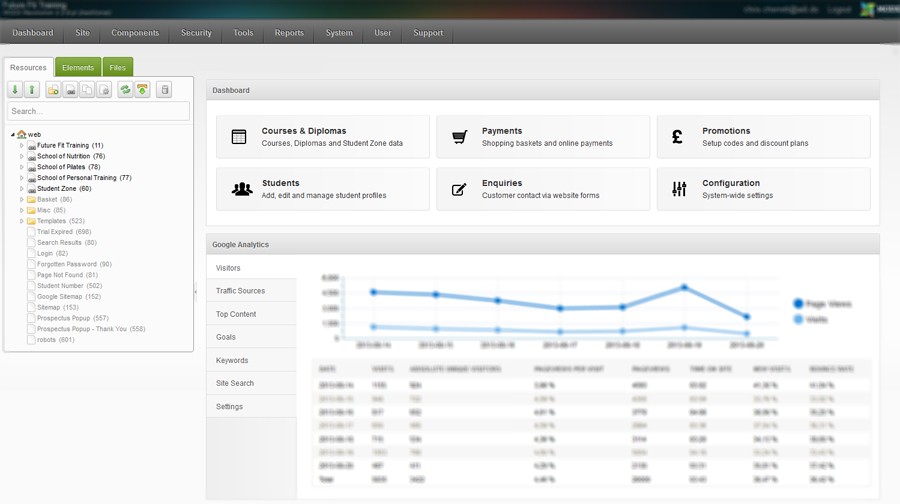
The CMS itself is very clear in its presentation.
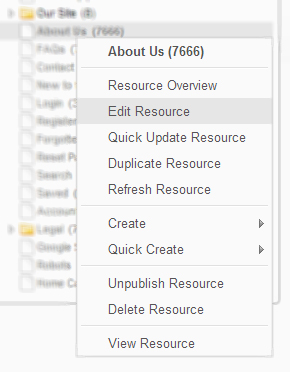
The primary tools sit along the top, with site content down the left. As you would expect, selecting an item in the site tree allows you to edit that page's content. Adding and editing pages couldn't be simpler! The interface itself is clean and clear, and many actions are just a click away.
It's also simple to enable permissions per page, per section, or to revert to an earlier version. We also like to add some extra widgets to the dashboard for our clients, like quick-action buttons and a live Google Analytics graph.

But MODX is more than just a content management system - it's a framework. You could say that this framework just happens to have been used to build a CMS.
So instead of building new features on top of the CMS, you're building it with the framework to extend its features. This makes the experience for administrators seamless between "standard" functionality, and bespoke functionality.
For example, what if your site dealt with more than just "pages". From case-to-case, pages tend to carry more purpose than just content. A page could be a news article, or a product, or a person. Whilst they're all seen as "pages", they actually serve different functions, have different attributes, or have different rule-sets.
A news articles doesn't have a price, for example. Take one of our latest projects, comparejewellery.com (currently in beta). This site incorporates a large number of products. We wanted to offer our client a seamless experience between managing "content" and managing pieces of jewellery, without having to think to themselves "I go here to add pages, and here to add jewellery". This would be typical of other CMS's, where you go to a separate section of the CMS to manage your products, with that module often baring very little resemblance to the interface or workflow of standard content.
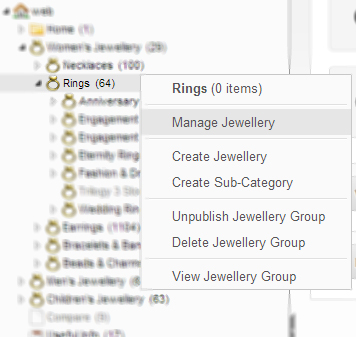
However, MODX allows us to extend the site tree to include different "types" of pages. Those pages themselves can then offer extended functionality beyond that of a standard page. Ultimately, MODX allows us to do more without compromising the experience for the user or the integrity of the code base. The system expects to adapt.

As you can see, the concept of Jewellery and Jewellery Categories is built right into the site tree. Editing a piece of jewellery is not too different than editing a page of standard content. A short learning curve for administrators I'm sure you'll agree.
On selecting that item, you get options which are contextual to that type of page - fields and functionality specific to jewellery in this case - but the ability to delivery that seamless workflow and UI is a cornerstone of MODX.
We have only scratched the surface. If you take a look at Mark's recent posts, you'll read about our deployment and testing procedures. We're always thinking about how we can build our sites better, and MODX doesn't hold us back in that respect. One enhancement we've made recently is with regards to images being served from our Rackspace CDN. This is a large distributed system of servers deployed in multiple data centers across the Internet, that allow things like image and video to be served as quickly as possible.
Thanks to MODX's extensibility, the use of the CDN is completely transparent to our clients. The ease of adding new documents and images is exactly the same as it's always been, but now those assets are served from highly reliable, industry leading architecture.
"but what about the frontend? what about the design?"
I'm often asked to give an example of a MODX-powered website, as a demonstration of what a website running on MODX looks like - but actually, it doesn't really matter.
Any website you see which runs on MODX is not a reflection of the site you could have. MODX does not constrain the design of your site, and it's templating engine does not force you to pick one design over another. It's technology neutral. This is great for developers, as well as designers, who get to translate that design into a working website the same way they always have.
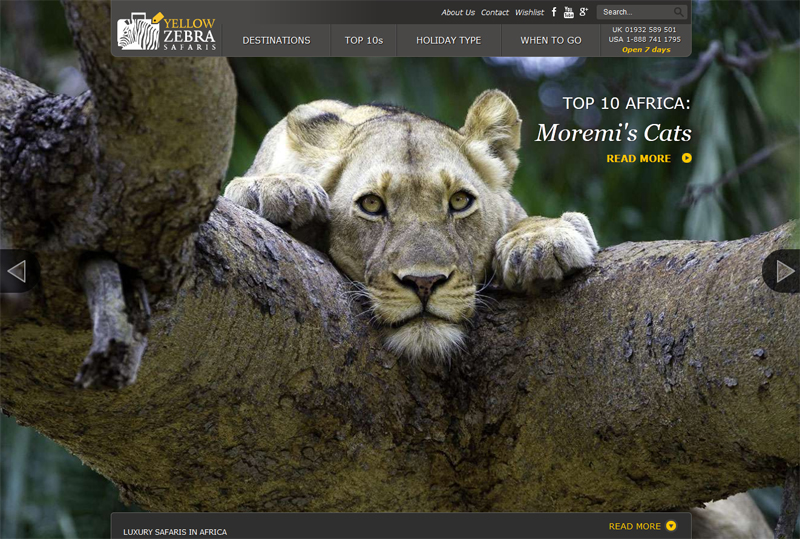
This is why we've been able to build great looking sites like yellowzebrasafaris.com, which when combined with the flexibility of the CMS gives site administrators the control they need and the impact of a site built to meet today's expectations.