Sir Tim Berners Lee created the Web in 1989 in CERN, Switzerland. The purpose of the web back then was to ease the way scientists shared information between universities and institutions around the world. A few years later, in 1993, CERN put the World Wide Web on a public domain and changed peoples’ lives immeasurably. Since then, we have seen the rise of Web 1.0, Web 2.0 and most recently Web 3.0. The Internet has evolved and so have our ways of life.
Today, over half a million websites are created on a daily basis and we have become accustomed to the complexities and advantages that the web offers us - fast checkouts, online payments, shopping and education, to name a few. But in a world where everything is a click away, I feel like we are still a few steps behind when it comes to universal web accessibility and ensuring that the web and our online businesses are inclusive when it comes to different types of disabilities. Sir Tim Berners Lee famously said:
“The power of the web is in its universality. Access by everyone regardless of disability is an essential aspect.”
However, a study conducted by WebAIM in 2020 indicated that 98% of the world’s top one million websites don’t offer full accessibility. In the UK alone, at least 1 in 5 people have long term illness, impairment or disability. This means that 1 in 5 people could be experiencing issues accessing your website when they want to learn a new skill, purchase a product or employ a service. In this article, I will walk you through what website accessibility is and what simple steps you can take to ensure your website is more inclusive and universal.
In this article, we will cover:
What is website accessibility?
Why is accessibility important for a website?
The four principles of website accessibility?
10 tips for making your website accessible
How to test website accessibility
Is website accessibility a legal requirement?
What is website accessibility?
Website accessibility refers to the process of designing and developing websites and technologies that people with both temporary and permanent disabilities can use. This means that users should be able to perceive, understand and interact with a web page without any issues. Web accessibility applies to all different types of disabilities: Cognitive, Physical, Speech, Visual, Neurological, and Auditory, as well as temporary impairments.
Consider the online experience of people who are visiting your website on a moving train or via a slow internet connection. What about the customers who are looking to consume your video content in a loud environment or elderly people who are looking for an easy way to navigate your website? Website accessibility can affect us all and one thing is for sure, if you don’t provide good page experience, your potential customers will find someone who will. Let’s dive in.
Why is accessibility important for a website?
The Web helps people with their education, employment and communication and it offers us access to an unprecedented amount of knowledge. We have begun taking the Internet and its many advantages for granted, however for the people living with disabilities, this is not the case. They face barriers to digital access on a daily basis.
According to a report by WHO, there are over 1 billion people who live with a disability across the globe. In the UK alone, as of 2021, there are 4.4 million people with disabilities in employment, which is a 1.5 million increase since 2013. Economically speaking, if you are ignoring accessibility, you are missing an opportunity to service a large group of people who have purchasing power.
In summary, website accessibility is important because:
- It can improve customer experience and loyalty
- It is a legal and ethical obligation
- It can expand your market audience and you can reach new customers who your competitors may have missed
- It allows everyone to easily access your information
The four principles of website accessibility
The industry standards of content accessibility are organised around four principles, also known as POUR. The acronym stands for Perceivable, Operable, Understandable and Robust and each of these principles represents a set of guidelines that need to be followed in order to create a fully accessible experience. To help you understand these principles better, I have included additional information below.
Perceivable: The content and different components must be presented in ways users can perceive them, meaning the information cannot be invisible to their senses. Most people won’t have trouble understanding visuals or video content, however the content in question needs to also be perceivable to people with hearing and auditory impairments. For example, consider providing text alternatives to non-text content so that screen readers can provide the context for people with visual disabilities.
Operable: Website components and navigation must be operable. This means that all website functionality should be accessible via a keyboard and you should ensure that the pages are visually stable and do not contain flashing images that could cause seizures and physical reactions.
Understandable: Website users must be able to understand the information as well as how to operate the interface. Things to consider as part of this principle include ensuring the text is legible and easy to understand and pages are designed in a similar way so there is a sense of predictability of how a website will behave.
Robust: Content should be accessible via a variety of technologies, including assistive devices. Your website should work well across different platforms, browsers and devices to account for people who search on mobile or desktop.
10 tips for making your website accessible
Website accessibility is something that needs to be considered as part of website design and development, however if you are just starting out and want to make your website more accessible, here are ten things you can work on that will help you do just that.
- Add alt text to your images - image all text is used by screen readers to read the information on the images to people who live with visual disabilities. Ensure the text describes the images as clearly as possible without including any spammy or incorrect information.
- Make video accessible by adding captions or transcripts - people living with visual impairment can’t see your content and people living with hearing impairments can’t hear your video content. This is why it is so important to add video captions, subtitles or transcripts. Here is a great example from Moz, who have created transcripts of their Whiteboard Friday video content:

- Add keyboard navigation - people living with visual impairments or hearing disabilities will use Braille keyboards to access your website. This is why it’s important to ensure that the website navigation, content and links are accessible via a keyboard
- Create descriptive URLs - help the customer understand what the page is about by including descriptive links. For example, /about can be turned into /about-our-company to provide context for users who will be using a screen reader.
- Use ARIA - ARIA stands for ‘Accessible Rich Internet Applications’ and addresses the challenges people face when they use a screen recorder or keyboard. ARIA helps users understand what part of the webpage is the navigation, primary and secondary content and allows them to easily move around these regions using a keyboard.
- Add an HTML sitemap to your website to help users easily find and navigate to the pages they wish to find.
- Ensure the page titles and headings on the webpages are descriptive and informative because this is the information the screen readers will provide to the users. For example, the meta title on your ‘About us’ page should be “About our company”, instead of “About” or non-existent.
- Include people with disabilities in the design process - when working with web designers and developers on accessibility, you should really put the customer first. For example, if your website is accessible to screen readers but the links in the navigation or the anchor texts are non-descriptive and ambiguous, page experience will still be considered poor. This is why it will be beneficial to talk to people who are experiencing these issues and who are able to provide feedback during the User Acceptance Testing (UAT) stage.
- Consider the colour contrast between the content and the background - people with disabilities may have low colour sensitivity so ensuring that the contrast between different elements on the page is higher will make the content more readable.
- Display an accessibility statement - this is especially important for websites receiving a lot of traffic and are operating in the public sector. The statement should include all accessibility guidelines, helpful tips, and contact information in case users need to report a problem.
How to test website accessibility?
You can easily carry out manual checks to review image alt text, page meta titles and headings or transcripts on videos. However, if you are looking for dedicated tools to carry out a technical analysis, I recommend using WAVE and Lighthouse.
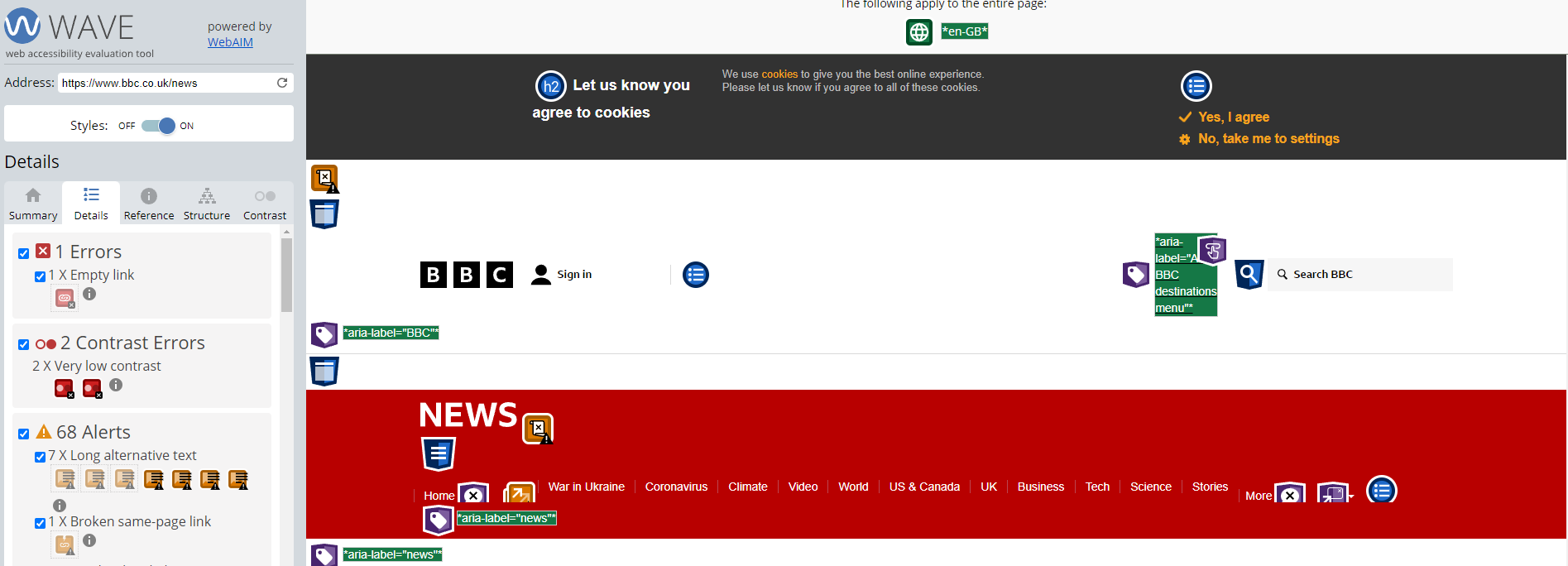
WAVE Web Accessibility Evaluation Tool
WAVE is perhaps the most well-known tool for auditing website accessibility. It is free and also available as a browser extension for both Chrome and Firefox. If we take the BBC News website as an example, here is what the tool will show us. The sidebar on the left lists all the errors and warnings on the page and the icons are very useful to pinpoint what elements need improving.

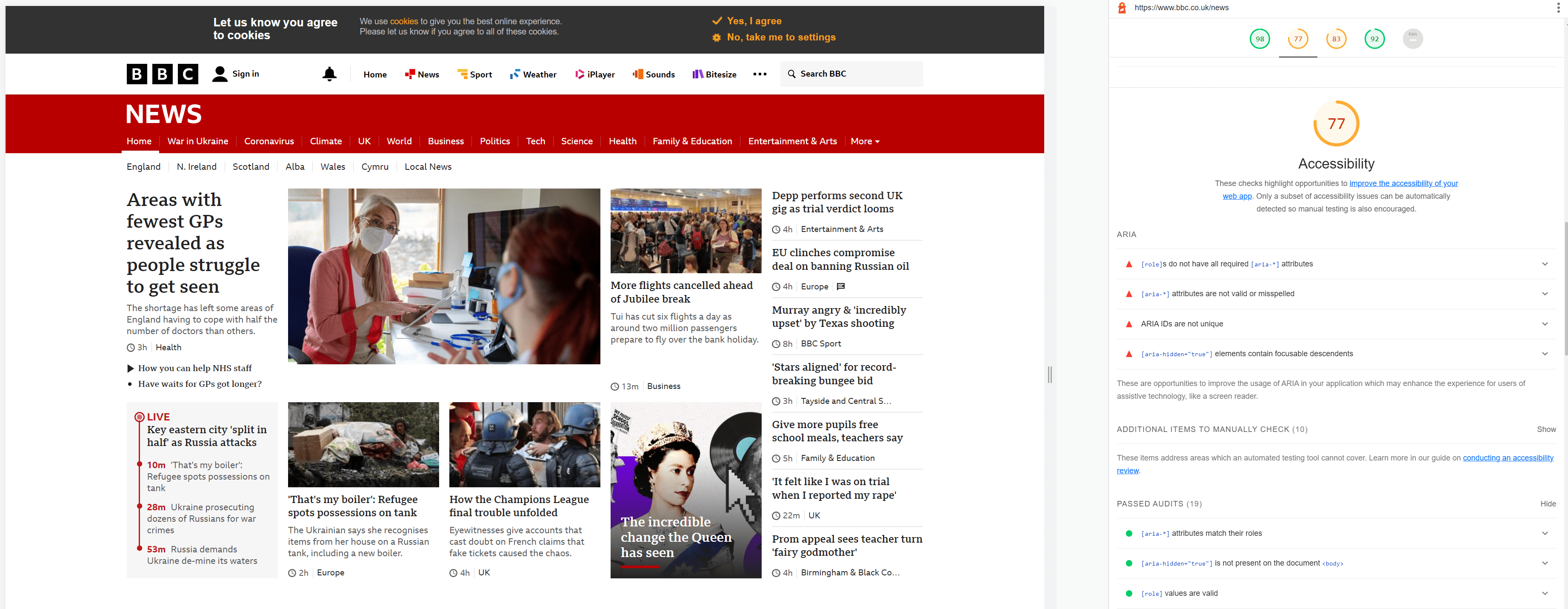
If you have audited websites in the past, you have probably come across Lighthouse. Google’s tool is really useful when it comes to reviewing page speed and core web vitals and it also has an Accessibility report which tells us that Google is monitoring the accessibility of websites. These results are not as comprehensive as what WAVE provides, however it is an easy way to assess performance and potential issues on your website. Some of the detail you can expect to see in the Lighthouse report includes the use of HTML5 elements, image alt text, ARIA attributes and more. It is important to note that despite the fact that Google is allowing us to review Accessibility scores as part of the tool, web accessibility has not yet entered the algorithms.

Is website accessibility a legal requirement?
Different countries have different web accessibility standards and legislation and you might feel overwhelmed when looking for answers as to whether it is a legal requirement to meet web accessibility standards. This might depend on where your business is based so I would strongly suggest researching the legislation in the specific country. The Web Accessibility Initiative has created a terrific table, listing the laws and policies governing web accessibility in 39 countries. If you are operating in the UK, Europe or the U.S., here are the policies you need to be aware of.
- United Kingdom - The accessibility of UK websites is covered by the Equality Act 2010. This act promotes a more equal society and it requires site owners to make reasonable adjustments to ensure people with disabilities can access their websites.
- Europe - In Europe, website accessibility is governed by the Web Accessibility Directive and it has been in force since December 2016. The directive requires websites and apps that operate in the public sector to meet technical accessibility standards.
- United States - Despite having web accessibility standards and guidelines, there are no formal laws in the U.S. to enforce accessibility. However, in the U.S. the ADA (Americans with Disabilities Act) is most cited with regards to web accessibility. What this means is that websites do need to be accessible but they might not be in violation of the ADA for not following the standards described in the WCAG. That said, businesses have been sued over not complying with the ADA so it is always best to follow best practices and create a website that can be accessed by everyone.
Final thoughts
My personal view is that we will see website accessibility become more important in the coming years. Ensuring your website is accessible and following best practice is not going to be a costly project, especially if you place guidelines on how images are uploaded and new content is created. We have also seen Google place more emphasis on page experience and relevance with recent updates and there are enough business cases to warrant a conversation about accessibility. If you are looking for advice on your website design or user experience, get in touch with our team.




