As of May 2021 (*see update at bottom of article) page experience signals are going to be factored into Google’s search ranking algorithm. These signals are designed to measure how users perceive the experience of interacting with a website, and further reinforce the need to offer users a good experience.
So what does the page experience update entail?
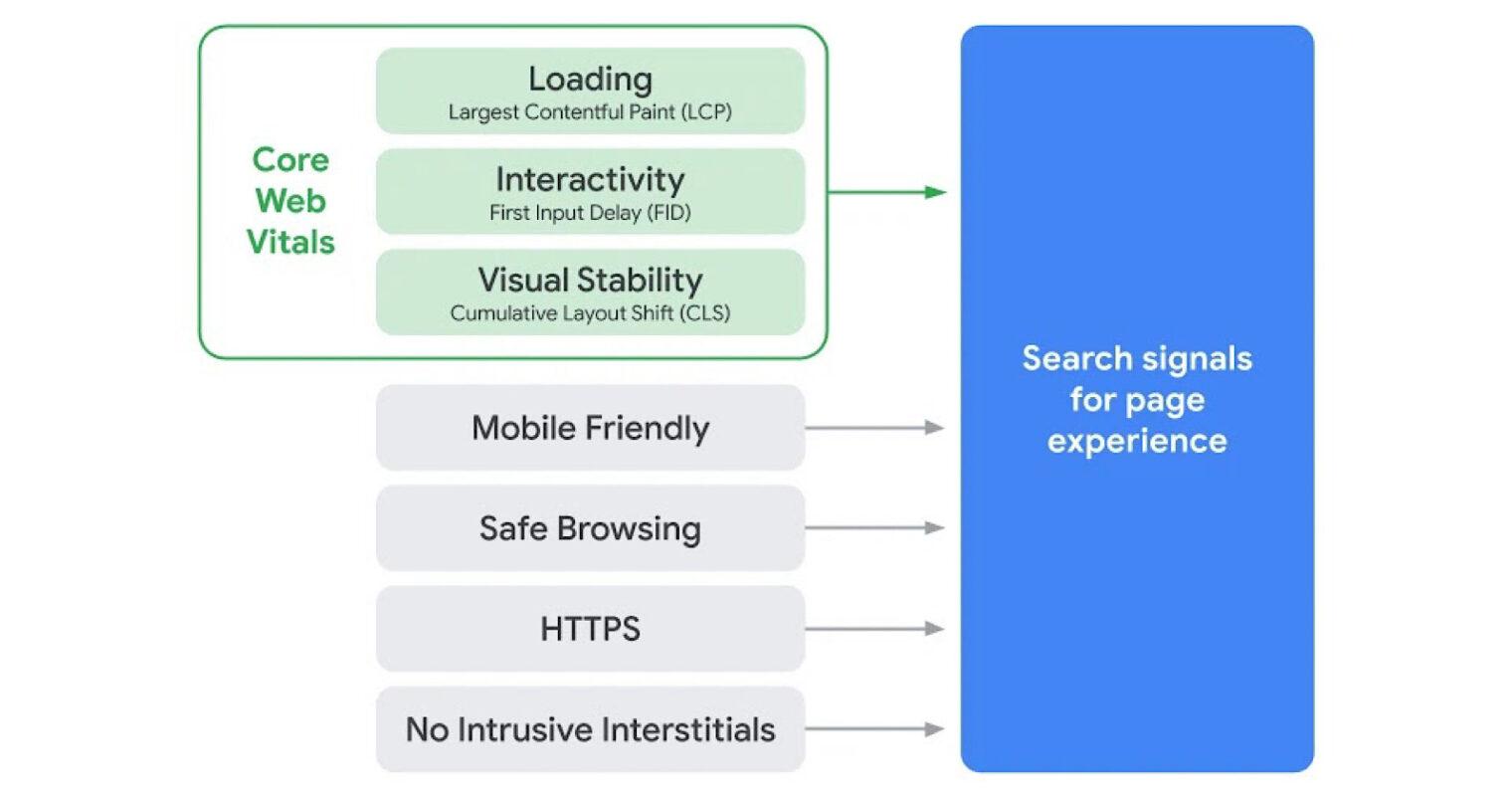
Google has seven search signals for page experience assessment. These range from mobile friendliness, safe and secure browsing including the use of https:// and ensuring there are no intrusive interstitials through to the newer Core Web Vital signals of loading, interactivity and visual stability variables.

It is the introduction of Core Web Vitals in the last year that has been a novel ‘heads up’ by Google to SEOs and website owners of changes afoot, where in the past, major algorithm updates have happened with no warning whatsoever. We have had a year to get our heads around this, but as our recent research into the top 500 UK ecommerce sites showed many websites have been slow to take action (the pandemic wouldn’t have helped progress either!) so you’re not alone if you’re only just getting started with this!
A quick introduction to Core Web Vitals
Core Web Vitals are all about improving user experience. The three components (loading, interactivity and visual stability) concentrate on the mobile experience (and will only impact mobile rankings, for now!) and offer performance measurements for site speed.
For the first time Google will also be incorporating actual user experience data (field data) as well as lab data into their results. So whilst we should always be improving things for the user, this methodology will really make everyone sit up and take notice!
Also a major first, Google has released not only the attributes, but also ‘what a good page looks like’ in Core Web Vitals terms so that we can all start benchmarking performance and improving what needs to be improved.

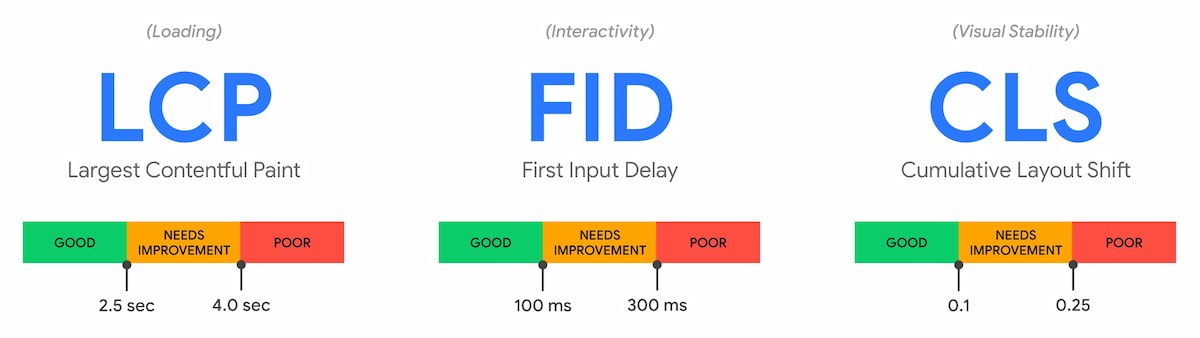
Largest contentful paint tackles loading performance, specifically when the largest content element in the viewport becomes visible. The slower the page takes to load the weaker the score. Google states the LCP should occur within 2.5 seconds of when the page first starts loading.
First input delay measures interactivity, and the time from when a user first interacts with a page to the time when the browser is able to respond to that interaction. This is measured in milliseconds and ideally occurs in less than 100 milliseconds.
Cumulative layout shift is concerned with visual stability. What that means is how much do elements of a webpage shift about unexpectedly whilst the page is still downloading? Typically caused by banner ads and iframes without dimensions, or content that is injected dynamically, but certainly very annoying for a user, especially if they’re keen to click and move on quickly.
It’s worth noting that measurement is based at INDIVIDUAL URL level, not just the homepage or key pages. So if you think about how many pages make up your website, you may be forgiven for feeling a little daunted by the impact this could have on your website performance, and also the scale of the work that may be involved in improving things. Fear not, you should move forward with this on a prioritisation basis, and if you want some guidance on how to audit, head over to Search Engine Land where our Head of SEO Tom Crewe has written a very handy guide.
Top 5 takeaways from our webinar on the Page Experience Update
Today we hosted a webinar delving into the world of Core Web Vitals, and shared some staggering findings on how the top 500 UK ecommerce websites fared on these metrics. We'll shortly be releasing the webinar on-demand, but for the time being here are the highlights.
Here’s what we learned:
1. Currently nearly all websites are failing. The aim is just to be better than rest, even by a small margin
In our study of over 1.8 million pages, 1.1 million pagespeed insight objects, 242 domains and with 500GB of compress JSON/CSV to process, we discovered that 98.5% of pages fail all three Core Web Vitals. So if your results are low, you’re in good company!
The trick is to work on being a fraction better than your competition. It’s unlikely you’ll pass with flying colours on all scores, so work at being better than those closest to you. This is also an algorithm change that’s here to stay, but not to disrupt overnight (hopefully). Whatever steps you can take to improve your scores, the more benefit it will have, but most sites score average at the moment, and it’s unlikely they’ll radically change overnight either!
2. Don’t destroy website functionality all in the name of this algorithm update
Please don’t solely focus on appeasing Google. Yes this update is about putting the user first, but common sense will prevail on what is best for your business.
3. Focus on your whole website and not just the homepage
As mentioned this update is about individual URL performance, so you need to look at the breadth and depth of your content, and assess where you may be damaging your overall score.
4. Find out where your 75th percentile is. What pages are MOST visited, and are they all using the same template?
Core Web Vitals is interested in the many, not the few, so make sure you tackle at scale. If at least 75 percent of page views to a site meet the ‘good’ threshold, then the site will be classified as having a good performance for that metric. So make sure you know which pages are likely to be visited, and establish if they share common templates that will mean applying improvements at scale. If not, you’ll have to tackle the issues one page at a time.
For more information on defining thresholds, visit this post from web.dev
5. Pick the easiest task with the highest return first (e.g. enabling compression or deferring images)
The scale of the task can seem daunting, especially if you’re coming from a very low score. The tip is to tackle the things that are ‘quick wins’ but that will also have some decent impact from the get go.
*Update on 20th April 2021
Google has announced that the page experience update has been postponed and will begin to rollout in mid-June 2021 instead of May as initially planned. The rollout is not expected to be fully live until the end of August 2021.
Google has said it hopes that this postponement will “help you continue to make refinements to your website with page experience in mind” and the gradual rolling out of this update will allow them to “monitor for any unexpected or unintended issues”.
You can find more information about updates to the page experience update here.




