We looked at 200 travel websites to see how fast they are and how those running travel businesses can make their digital experiences that much faster.
I was recently a panellist on the ABTA webinar called discussing how to maximise brand awareness during the coronavirus crisis. It was an honour to share our thoughts on how travel companies can improve their brand awareness while things are so tough.
Getting things right in these times is no easy feat with many travel agents or travel companies having to shut down, struggle to refund travellers or having to make mass redundancies. Whilst it’s easy to be doom and gloom about things right now, there are most definitely signs of life with demand to travel and holiday still being high this year.
Aside from messaging and looking at communication channels like social media and email marketing, I also talked about user experience and the user booking journey. How can travel websites make the most of the uptake in demand when it comes?
One of the key aspects that helps increase bookings, or at the very least makes the journey nicer for your travellers, is to make your website faster. Since its inception, Google has always focussed on page speed as a key feature. It was important back in the early days of the web when connection speeds were very slow. However, as broadband has become more ubiquitous, over time developers and coding has got inefficient. The result? Websites are slower than they should be and don't meet our expectations.
Doing the research
Using the Google PageSpeed Insight tool, I looked at the top travel agents and travel companies across the UK as recognised by various travel trade publications, or those that won awards for their digital efforts. This list totalled over 200 and included companies listed in the following as well as other notable travel brands.
- TTG Awards 2019
- TTG Luxury Awards 2019
- Travolution Awards 2019
- Travelmole Awards 2019
- British Cruise Awards 2019
- British Travel Awards 2019
- TTG Travel Agents of the Year 2020
It's worth noting that the Google Pagespeed Insight tool is one measure of page speed. There are many other tools which measure page speed but do so in different ways and give different insights. We chose this one as it's easy for anyone to use and allowed us to compare a wide range of sites using an industry level tool.
The scores were taken over the week commencing 29th June 2020.
Google seems to be changing the behind the scenes scoring on a regular basis and the websites checked also change regularly. Therefore, the scores we recorded will likely differ slightly if you run the same tests today. The purpose of our survey was to get a broad sense of who's doing great and what the industry average is like in the travel sector.
The average travel website mobile speed score is 26 / 100!
Mobile page experiences are generally poor
With over half of website traffic globally coming from mobile devices in 2020, and more time than ever being spent on mobile devices during the coronavirus crisis, getting your experience right on small screens is crucial for holiday bookings.
We looked at over 200 travel websites using the Google Pagespeed Insights tool and found that the average mobile score out of 100 was just 26! The range of scores reported went from a terrible THREE out of one hundred to a respectable 56 from onthebeach.co.uk and a lightening quick top score of 86 from Shearings.
Those mobile travel websites that scored high typically had high ‘contentful paint’ scores (they got stuff on the screen quickly) and also scored low on ‘cumulative layout shift’ which basically means that the screen that loads is the one you see.
Google, and users, don’t want to reward websites that move around trying to get users to click in the wrong place on purpose. In the best cases the score was zero which was great and meant that the site loaded as it meant to, whether on purpose or not.
At the other end of the scale, some of the worst performing sites contained a lot of change on the page when loading up with elements like cookie panels, email sign ups, call back buttons and banners. Some also scored very poorly on others metrics like ‘largest contentful paint’ which looks at how long it takes for the bigger items within view to load up. At the bottom of the list were many well known travel brands who suffer from poor scores which could be easily fixed with a few hours of web development work.
Experiences on desktop are good but could improve
The score across our sample set the average desktop score was 55 / 100. This is a marked improvement over the mobile score which was less than half that. It's also not unexpected given we've been designing for larger screens for over two decades now and a larger number tools & systems are designed for a desktop world. Whilst it's increasingly important to get mobile right and make the most of that opportunity, for now, there are still more bookings on desktop than mobile. Therefore, getting the desktop experience right, especially during the booking process is still of paramount importance.
From our survey, a lot of websites scored reasonably well for desktop page speed but the main areas where things could be improved revolved around
- Images are not optimised or too big - travel lends itself to big visual images to show off natural wonders, amazing pools or resorts or just inspire the user. Whilst this might look great once loaded, users don't want to wait more than a few seconds for it to happen. Consider recompressing images, using different file formats and optimising videos to get them as small as possible
- Code optimisation - over time websites accumulate code from adding on new fonts, tracking scripts or widgets to try and improve the website experience. However, often there are unnecessary pieces of code and Javascript which are left on the page which don't need to be there and can decrease the loading experience on both desktop and mobile.
- Improving server speed - the bigger websites get, the more space they can take up on servers, and the slower they become. Whilst a lot of modern server configurations give huge amounts of flexibility and control, a lot of websites are simply not making the most of these features. A website can be seen as a performance car - it might work well out of the box but in the hands of expert, it can be lightening quick.
Often to get top scores for page speed, all of these areas need to be looked into. It's unlikely just changing image sizes is going to drastically decrease your page speed times, but coupled with a server and code review, you can really see drastic improvement like those we saw with Not Just Travel when we optimised their database configuration.
The best are very fast
Some travel websites performed very well in our speed tests using the Google PageSpeed Insight tool and gave exceptional speeds to both their mobile and desktop visitors.
From our survey of over 200 travel websites, our top three were:
- www.shearings.com - 181 / 200
- www.bigworldsmallpockets.com - 166 / 200
- www.onthegotours.com - 165 / 200
To get such high scores as the top performing websites requires some excellent coding, great design aspects as well as a high performing hosting set up. It might perhaps come as a surprise to see some perhaps less well known names in the top three against more established travel agencies. However, this isn't much of a surprise to us.
Far too often we see the bigger companies, across Europe or globally, put more emphasis onto back end systems and making things easier for internal development and IT teams, rather than thinking about the user experience first. For smaller travel companies, making your website easier to use and faster can have real competitive advantage and, as shown from our data, can be achieved. Larger websites often use slow systems or ones which comes with layers and layers of inefficient code. One of them took over thirty seconds to process a cookie notification!
The faster websites on our list performed well on both mobile and desktop, keeping page loads tip top, optimising images and making the page load in a simple and clean way. When elements like images or policy blocks were loaded, they didn't cause other parts of the page to move around and this helped to get low scores in the 'cumulative layout shift' area.
Therefore, if a travel business is trying to get a mobile website faster or improve desktop speeds, it pays to look at the website overall rather than on one device. By improving the code or server configuration, you will see better scores on both devices rather than trying to focus on one device specifically.
Cruise websites are very slow
Our data set looked at a variety of different sectors within travel from OTA, holiday parks in the UK, car rental businesses and many other travel companies in between. The group that faired worst of our travel sectors was the cruise industry. Of the twenty cruise websites that we surveyed (mostly from the Cruise Awards 2019 winners) and several other high profile cruise brands, the average was a page speed nearly 25% slower than the average of all travel websites.
For an industry that perhaps is going to suffer more than most in the coronavirus crisis in the short term and more and more cruise ships coming online in the mid/long term, this is a huge opportunity to offer better experiences for those looking to book a cruise online.
Cruise websites are typically 25% slower than the travel industry average
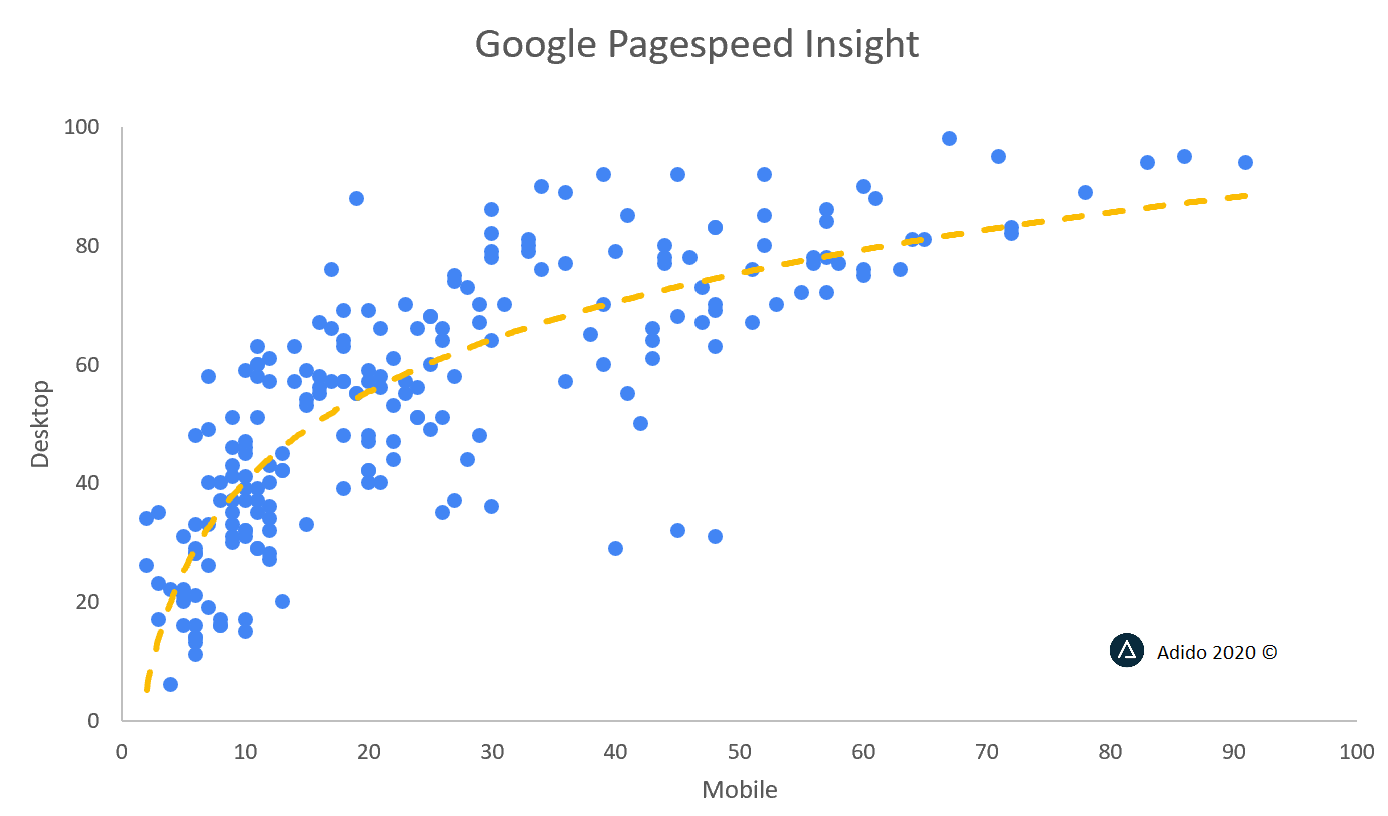
Average travel PageSpeed scores
Below shows the PageSpeed scores of our 200 travel websites with mobile and desktop scores plotted against each other.

If you would like a copy of the report in its entirety then please drop us a line on our contact form
Are travel websites slower than other sectors?
Whilst the average mobile PageSpeed score was only 26 and on desktop 55, does this mean that travel websites are slower than the average? Well, finding that out isn't easy.
It would appear that there aren't a massive amount of studies done across industry sectors which allow us to easily compare travel to say FMCG or professional services for example. The only real measure we have of average page speed scores are from Google itself in the tool.
When you use the PageSpeed Insight tool it shows the average page speed score for both mobile and desktop is between 50-89. Therefore, our research suggests that overall, most travel websites are underperforming on mobile and are only just better on desktop. There is a lot of room for improvement on page speeds generally across the industry and for those that get it right, there could be some good wins to be had.
Why page speed matters
For any of you reading this who are over the age of 35 (hi!) you will remember the joys of having to use the internet via dial up. The days of hogging the landline for 10 minutes just to be able to check football scores or send a message to a old contact via Friends Reunited were hugely frustrating. To stare at a screen for a minute or more while the page loaded was the norm and the expectation.
Fast forward a few decades and the expectation now is fast - ultra fast. Web page speeds are measured in milliseconds rather than minutes. Having a slow loading website loses customers and there are many studies that back this up
It’s not only users of your site who want things fast - your biggest website traffic driver, Google, also wants to deliver fast websites. The quicker you can complete your task, the better the experience is in the eyes of Google. Page speed has been talked about as a ranking factor, and with the release a few years ago, it’s obvious that Google is trying to not only promote page speed but they are helping website owners see where they can make improvements. With a mobile ranking algorithm now being in play, and most traffic through Google also being from a mobile device, making sure your website ticks the boxes outlined via the Pagespeed Insights tool should be high on every travel agents agenda.
With holiday bookings seemingly bouncing back sharply in June according to numerous sources, and the competition for bookings perhaps more fierce than it’s ever been, making your website fast and easy to use is essential to capitalise on the market as it comes back.
Whilst some of these website speed issues might sound technical, a lot of the time they can be fixed and improved on with a few tweaks rather than having to rebuild a website from scratch. Improving existing website code is typically a much better investment and can often pay back dividends in weeks depending on the amount of traffic going through it.
If you would like to discuss any of the issues mentioned in this blog, then please feel free to contact one of our team. We’d be happy to help!





